반응형
드디어 게시판 개발 대장정이 끝이 났다. 무려 16개의 포스팅...
이제 웹 개발편에서는 마이페이지와 문의 게시판만 추가로 구현하고 모의해킹_이론 편에서 공부했던 것들을 직접 실습해보고, 보완하는 시간을 가지려고 한다.
마이페이지는 개인 정보를 조회 / 수정할 수 있도록 만들 것이다.
개인 정보를 조회할 수 있는 mypage.php 파일과 개인 정보를 수정할 수 있는 mypage_update.php를 만들어주었다.
로그인 후 나오는 메인 페이지 창에서 마이페이지로 가는 버튼을 추가해준다.
[mainpage.php]
<?php
session_start();
if(isset($_GET['session'])){
session_destroy();
echo "<script>window.location.href='index.html';</script>";
}
else if (isset($_SESSION['id'])){
echo "<h2>Welcome {$_SESSION['id']}!! This is Main Page.</h2>";
echo "<button id = 'addr-btn' onclick = \"location.href = 'address.php'\"}>주소 검색</button>";
echo "<button id = 'addr-btn' onclick = \"location.href = 'mypage.php'\"}>마이페이지</button>";
echo "<button id = 'signup-btn' onclick = \"location.href = 'board.php'\"}>게시판</button>";
?>[mypage.php]
<?php
session_start();
echo $_SESSION['id']."'s mypage."
?>

마이페이지 버튼을 누르니 test의 마이페이지라는 문구가 잘 뜨는 것을 확인할 수 있다.
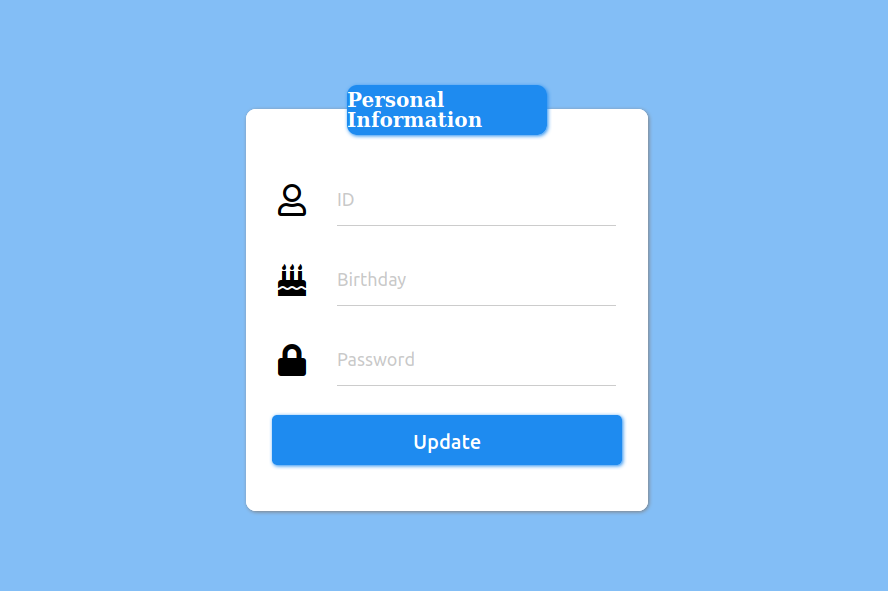
우선 로그인과 회원가입 폼을 사용해서 아이디 / 생년월일 / 비밀번호 칸을 만들어주자.
<?php
session_start();
echo $_SESSION['id']."'s mypage."
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="./css/style.css" rel = "stylesheet"/>
<title>Private Page</title>
</head>
<body>
<div class = "wrapper">
<div id = "login-form">
<div class = "head">Personal Information</div>
<form method = "post" action = "mypage_update.php">
<div class = "hori">
<i class="far fa-user fa-2x"></i>
<input name = "id" type = "text" placeholder="ID"/>
</div>
<div class = "hori">
<i class="fas fa-birthday-cake fa-2x"></i>
<input name = "bithday" type = "text" placeholder="Birthday"/>
</div>
<div class = "hori">
<i class="fas fa-lock fa-2x"></i>
<input name = "pw" type = "password" placeholder="Password"/>
</div>
<div class = "hori"><input type = "submit" value = "Update" id = "signup-btnl" /></div>
</form>
</div>
</div>
<script
src="https://kit.fontawesome.com/6478f529f2.js"
crossorigin="anonymous"
></script>
</body>
</html>
다음 포스팅에서 회원정보를 표시하고 수정하는 기능을 추가할 것인데, 그러기 위해서는 새로운 테이블이 하나 필요하다. 회원정보로 (일단) id와 생년월일을 가진 테이블을 새로 만들어주자.
mysql> CREATE table `personal_info` (
→ `login_id` varchar(20),
→ `birthday` varchar(8),
→ foreign key(login_id) references login(login_id)
→ );
개인정보 테이블에 생년월일을 넣어주자. (회원가입을 할 때 personal_info에도 자동으로 아이디를 추가하는 Trigger를 만들어주어야겠다.)

다음 포스팅에서는 mypage에 들어가면 아이디와 생년월일을 조회할 수 있고, 수정 기능을 통해 테이블 정보를 바꾸는 기능을 구현할 것이다.
반응형
'WEB HACKING > 웹 해킹[실습]' 카테고리의 다른 글
| Php로 웹 개발하기 : 문의 게시판(1) (0) | 2021.12.15 |
|---|---|
| Php로 웹 개발하기 : 마이페이지(2) (0) | 2021.12.10 |
| Php로 웹 개발하기 : 게시판(16) - 날짜 기간 조회 (3) | 2021.12.07 |
| Php로 웹 개발하기 : 게시판(15) - 파일 다운로드 (0) | 2021.12.06 |
| Php로 웹 개발하기 : 게시판(14) - 파일 삭제 (0) | 2021.12.03 |



댓글